本帖最后由 牛气冲天 于 2023-6-2 11:43 编辑

最近OFB(onedrive for business)速度越来越慢了,虽然用idm这类多线程下载器也可以起一定的加速作用,但并不是每个人都有时间去研究。
网上搜到的也都是去注册应用,填写应用程序ID和客户端Key,实现展示+分享+下载文件。
但我只是需要下载啊
折腾半天,也希望后人能少走些弯路吧;-)
本实例的特点💡:
无需创建应用,无需管理员同意,即使学校账号没有开放API权限也可以使用。
仅支持单线程下载,且IDM不支持断点续传。(但浏览器可以)
IP选的好可大幅度提升大多数浏览器的下载速度,适合小白使用。
准备:
1.一个Cloudflare账号
2.一个已接入Cloudflare的域名(本实例使用sunbangyan.cn下的子域名1drv.sunbangyan.cn)
3.一个速度较快的自选IP(本实例使用104.16.127.166)
4.你的sharepoint组织名称(本实例为sunbangyan)
A.首先,打开 dash.cloudflare.com,找到左侧的Workers,打开它。

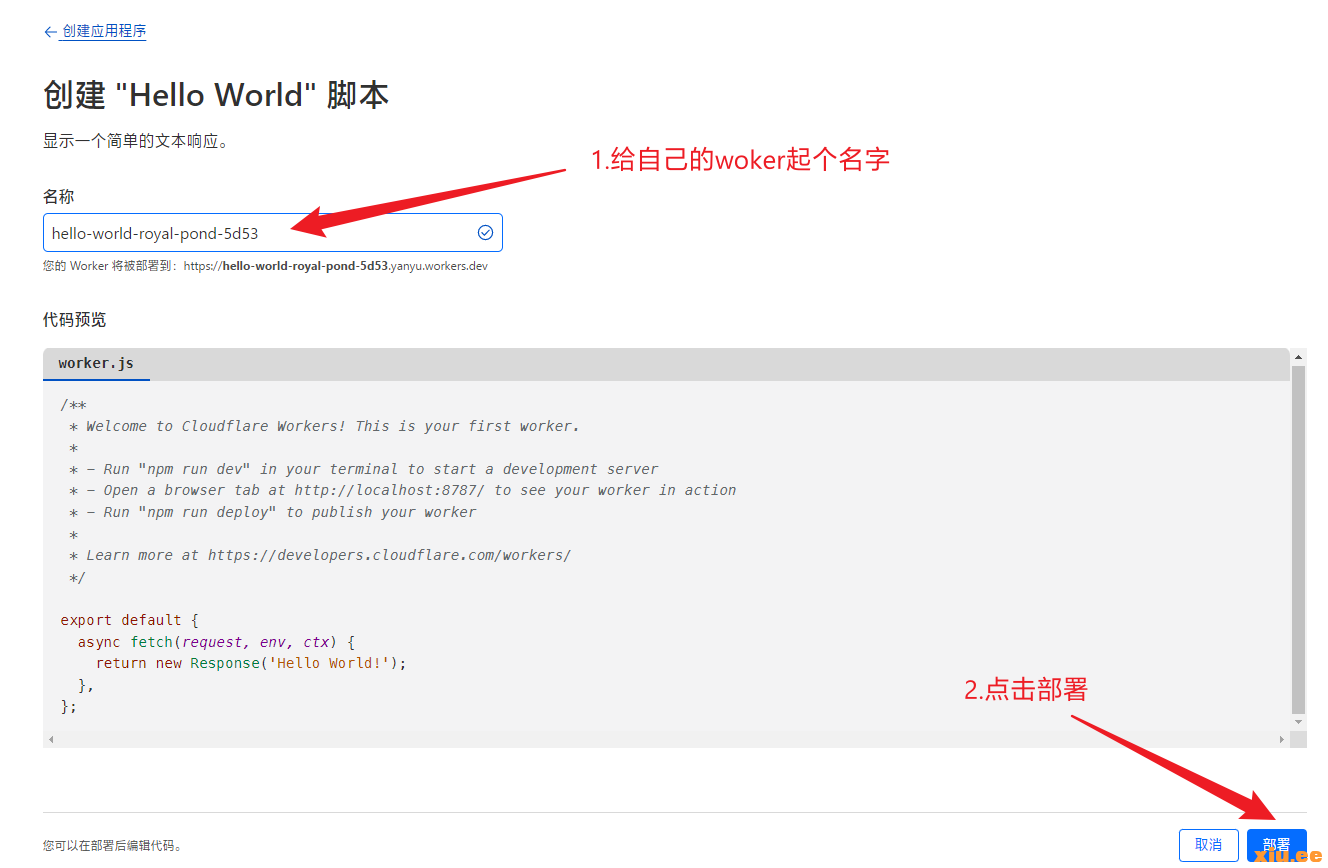
B.然后,轻点右方的“创建应用程序”,然后点下方的“创建woker”


C.然后点击“编辑代码”

D.复制下面的内容替换掉编辑器里面的内容
- 'use strict'
- /**
- * static files (404.html, sw.js, conf.js)
- */
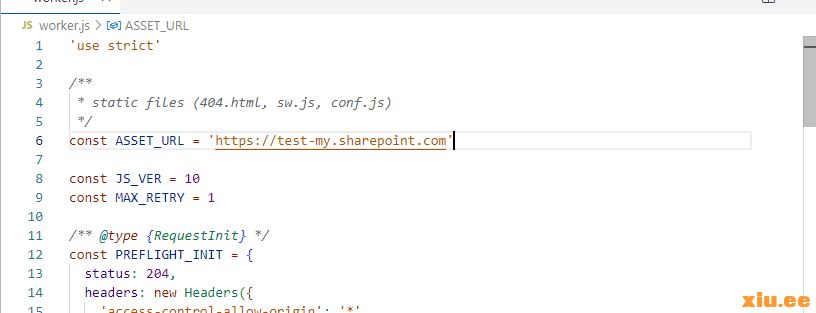
- const ASSET_URL = 'https://改成你的组织名称-my.sharepoint.com'
- const JS_VER = 10
- const MAX_RETRY = 1
- /** @type {RequestInit} */
- const PREFLIGHT_INIT = {
- status: 204,
- headers: new Headers({
- 'access-control-allow-origin': '*',
- 'access-control-allow-methods': 'GET,POST,PUT,PATCH,TRACE,DELETE,HEAD,OPTIONS',
- 'access-control-max-age': '1728000',
- }),
- }
- /**
- * @param {any} body
- * @param {number} status
- * @param {Object<string, string>} headers
- */
- function makeRes(body, status = 200, headers = {}) {
- headers['--ver'] = JS_VER
- headers['access-control-allow-origin'] = '*'
- return new Response(body, {status, headers})
- }
- /**
- * @param {string} urlStr
- */
- function newUrl(urlStr) {
- try {
- return new URL(urlStr)
- } catch (err) {
- return null
- }
- }
- addEventListener('fetch', e => {
- const ret = fetchHandler(e)
- .catch(err => makeRes('cfworker error:\n' + err.stack, 502))
- e.respondWith(ret)
- })
- /**
- * @param {FetchEvent} e
- */
- async function fetchHandler(e) {
- const req = e.request
- const urlStr = req.url
- const urlObj = new URL(urlStr)
- const path = urlObj.href.substr(urlObj.origin.length)
- if (urlObj.protocol === 'http:') {
- urlObj.protocol = 'https:'
- return makeRes('', 301, {
- 'strict-transport-security': 'max-age=99999999; includeSubDomains; preload',
- 'location': urlObj.href,
- })
- }
- if (path.startsWith('/http/')) {
- return httpHandler(req, path.substr(6))
- }
- switch (path) {
- case '/http':
- return makeRes('请更新 cfworker 到最新版本!')
- case '/ws':
- return makeRes('not support', 400)
- case '/works':
- return makeRes('it works')
- default:
- // static files
- return fetch(ASSET_URL + path)
- }
- }
- /**
- * @param {Request} req
- * @param {string} pathname
- */
- function httpHandler(req, pathname) {
- const reqHdrRaw = req.headers
- if (reqHdrRaw.has('x-jsproxy')) {
- return Response.error()
- }
- // preflight
- if (req.method === 'OPTIONS' &&
- reqHdrRaw.has('access-control-request-headers')
- ) {
- return new Response(null, PREFLIGHT_INIT)
- }
- let acehOld = false
- let rawSvr = ''
- let rawLen = ''
- let rawEtag = ''
- const reqHdrNew = new Headers(reqHdrRaw)
- reqHdrNew.set('x-jsproxy', '1')
- // 此处逻辑和 http-dec-req-hdr.lua 大致相同
- // https://github.com/EtherDream/jsproxy/blob/master/lua/http-dec-req-hdr.lua
- const refer = reqHdrNew.get('referer')
- const query = refer.substr(refer.indexOf('?') + 1)
- if (!query) {
- return makeRes('missing params', 403)
- }
- const param = new URLSearchParams(query)
- for (const [k, v] of Object.entries(param)) {
- if (k.substr(0, 2) === '--') {
- // 系统信息
- switch (k.substr(2)) {
- case 'aceh':
- acehOld = true
- break
- case 'raw-info':
- [rawSvr, rawLen, rawEtag] = v.split('|')
- break
- }
- } else {
- // 还原 HTTP 请求头
- if (v) {
- reqHdrNew.set(k, v)
- } else {
- reqHdrNew.delete(k)
- }
- }
- }
- if (!param.has('referer')) {
- reqHdrNew.delete('referer')
- }
- // cfworker 会把路径中的 `//` 合并成 `/`
- const urlStr = pathname.replace(/^(https?):\/+/, '$1://')
- const urlObj = newUrl(urlStr)
- if (!urlObj) {
- return makeRes('invalid proxy url: ' + urlStr, 403)
- }
- /** @type {RequestInit} */
- const reqInit = {
- method: req.method,
- headers: reqHdrNew,
- redirect: 'manual',
- }
- if (req.method === 'POST') {
- reqInit.body = req.body
- }
- return proxy(urlObj, reqInit, acehOld, rawLen, 0)
- }
- /**
- *
- * @param {URL} urlObj
- * @param {RequestInit} reqInit
- * @param {number} retryTimes
- */
- async function proxy(urlObj, reqInit, acehOld, rawLen, retryTimes) {
- const res = await fetch(urlObj.href, reqInit)
- const resHdrOld = res.headers
- const resHdrNew = new Headers(resHdrOld)
- let expose = '*'
- for (const [k, v] of resHdrOld.entries()) {
- if (k === 'access-control-allow-origin' ||
- k === 'access-control-expose-headers' ||
- k === 'location' ||
- k === 'set-cookie'
- ) {
- const x = '--' + k
- resHdrNew.set(x, v)
- if (acehOld) {
- expose = expose + ',' + x
- }
- resHdrNew.delete(k)
- }
- else if (acehOld &&
- k !== 'cache-control' &&
- k !== 'content-language' &&
- k !== 'content-type' &&
- k !== 'expires' &&
- k !== 'last-modified' &&
- k !== 'pragma'
- ) {
- expose = expose + ',' + k
- }
- }
- if (acehOld) {
- expose = expose + ',--s'
- resHdrNew.set('--t', '1')
- }
- // verify
- if (rawLen) {
- const newLen = resHdrOld.get('content-length') || ''
- const badLen = (rawLen !== newLen)
- if (badLen) {
- if (retryTimes < MAX_RETRY) {
- urlObj = await parseYtVideoRedir(urlObj, newLen, res)
- if (urlObj) {
- return proxy(urlObj, reqInit, acehOld, rawLen, retryTimes + 1)
- }
- }
- return makeRes(res.body, 400, {
- '--error': `bad len: ${newLen}, except: ${rawLen}`,
- 'access-control-expose-headers': '--error',
- })
- }
- if (retryTimes > 1) {
- resHdrNew.set('--retry', retryTimes)
- }
- }
- let status = res.status
- resHdrNew.set('access-control-expose-headers', expose)
- resHdrNew.set('access-control-allow-origin', '*')
- resHdrNew.set('--s', status)
- resHdrNew.set('--ver', JS_VER)
- resHdrNew.delete('content-security-policy')
- resHdrNew.delete('content-security-policy-report-only')
- resHdrNew.delete('clear-site-data')
- if (status === 301 ||
- status === 302 ||
- status === 303 ||
- status === 307 ||
- status === 308
- ) {
- status = status + 10
- }
- return new Response(res.body, {
- status,
- headers: resHdrNew,
- })
- }
- /**
- * @param {URL} urlObj
- */
- function isYtUrl(urlObj) {
- return (
- urlObj.host.endsWith('.googlevideo.com') &&
- urlObj.pathname.startsWith('/videoplayback')
- )
- }
- /**
- * @param {URL} urlObj
- * @param {number} newLen
- * @param {Response} res
- */
- async function parseYtVideoRedir(urlObj, newLen, res) {
- if (newLen > 2000) {
- return null
- }
- if (!isYtUrl(urlObj)) {
- return null
- }
- try {
- const data = await res.text()
- urlObj = new URL(data)
- } catch (err) {
- return null
- }
- if (!isYtUrl(urlObj)) {
- return null
- }
- return urlObj
- }
E.然后回到上面,修改ASSET_URL这一行
(本示例改为https://test-my.sharepoint.com)

F.最后“保存并部署”,从左上角退出。
G.然后打开“触发器”,先在“自定义域”中,添加要作为反代服务的域名,等待3~5分钟后刷新页面,直到“证书”列显示为“有效”。

在下方点击“添加路由”,同样输入反代域名,但这里注意一点,最后一定要
H.打开你的域名dns页,手动添加一条A记录解析,解析到你的自选IP。并且点掉橙色云朵,改为“仅限DNS”。
保存你的解析,至此,完成✅!
|